Já está disponível no Blogger in Draft um ranking de estrelas, também chamado de Rating, que permite aos leitores votarem no post.
Entretanto, tal como no caso do Formulário de Comentários, em alguns templates (leia-se na maioria), é necessário modificar o código html.
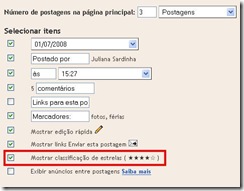
Em primeiro lugar devemos ir nos elementos de página e em postagens no blog clicar em Edit.
Feito isto, marcar a opção mostrar classificação de estrelas.
Em editar html, clicar em expandir modelos de widgets.
Localizar então esta linha:
<b:include name='feedLinks'/>
Logo abaixo incluir este código:
<b:if cond='data:top.showStars'>
<script src='http://www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1");
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
Agora vamos escolher em qual local que as estrelas irão aparecer:
<p class='post-footer-line post-footer-line-1'> primeira linha do rodapé do post
<p class='post-footer-line post-footer-line-2'>segunda linha do rodapé do post
<p class='post-footer-line post-footer-line-3'>final do rodapé do post
Inserir logo abaixo este código.
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor'
expr:g:text-color='data:textColor'
expr:g:url='data:post.absoluteUrl'
g:height='42'
g:type='RatingPanel'
g:width='180'>
</div>
</b:if>
</span>
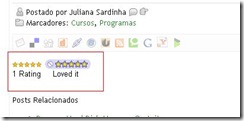
Infelizmente está em inglês, mas já é um bom começo.
Vejam o resultado no AvSecurity:
O Blogger arrasou nos últimos dias, não?








Blogger Rules!!!
ResponderExcluir[]'s
Compulsivo
boas,
ResponderExcluirqueria utilizar isso no meu novo blog:
dicasblogger.blogspot.com
mas ainda nao me aparece essa opção no edit das mensagens!!!
Como a gente faz quando não aparece lá? Nem a opção de colocar os comentários abaixo do post ¬¬
ResponderExcluirPessoal, não adianta entrar pelo Blogger normal. Tem que ser pelo Blogger in Draft.
ResponderExcluirMalapeiro, acho que vc se enganou quanto ao link do seu blog...
ResponderExcluirPerfeito, Juliana! Graças a você resolvi um problema. Só que eu fiz tudo que você receitou no painel antigo, e deu certo. No Blogger in Draft não dava certo. Não aparecia e dava erro.
ResponderExcluirQueria centralizá-lo, será que devo colocar um atributo em span class='star-ratings' ou em div, ou então basta colocar center antes dessa tag?
ResponderExcluirAh! Pena que já uso um semelhante, inculsive peguei aqui no seu site...
ResponderExcluirMas tá blz...valeu pela dica...
Abraços.
Ei amigo eu estou tentando colocar este codigo no meu blog mas não concigo, será que você pode me dar uma ajuda? Eu estou usando o Blogger in Draft.
ResponderExcluirvlw
Em um dos meus blogs sem senhuma modificação de código a classificação foi ativada. Estou tendo problema com meu outro blog que depois de inserir os códigos nos locais citados ao salvar dá um erro com código estranho. Não tenho a minima idéia do que pode ser, detalhe que os dois possuem o mesmo template. Se conseguir comento como fiz
ResponderExcluirSocorrooooooooooooooooooooooo
ResponderExcluirjá fiz tudo o que manda ai mas não consigo achar esse tal < b:include name='feedLinks'/ >
me ajuda por favor !!!
ficarei grato
socorroooooooo
ResponderExcluirjá fiz tudo o que vc disse mas não consigo achar a tal linha < b:include name='feedLinks'/ >
o q eu tenho q fazer ? aaaaaaaaaa
ficarei grato se me ajudar !!!
ah, encontrei esta linha.
ResponderExcluirSó tem um problema, eu segui o tutorial INTEIRO e, as benditas estrelas ainda não apareceram.
Eu coloquei-as para aparecer no final do rodapé do Post, quando eu coloco o código que você mandou para tal configuração, o blog diz que o elemento tag "p" precisa ser fechado, portanto, eu tentei com < p > class = ' post - footer - line post - footer - line - 3 < / p >
e, o blogger aceitou mas, quando visualizo meu Blog, nada acontece, as estrelas não aparecem.
Estou com o mesmo problema do felipe... As estrelas não aparecem...
ResponderExcluirDica boa brigadao!!!
ResponderExcluirEntrem no meu blog:
http://cabinetelefonica2.blogspot.com/
Abraços
essa parada das estrelinhas usando HTML não funcionou!!!
ResponderExcluiro que eu faço?
Essa parada das estrelas aí não funcionou em HTML....O que eu faço?
ResponderExcluiraguardo respostas!!!
Não estou achando esse código :
ResponderExcluirp class='post-footer-line post-footer-line-1'
p class='post-footer-line post-footer-line-2'
p class='post-footer-line post-footer-line-3'
Onde devo colocar o último?
Dá certo certo sim moçada!!! É só fazer o que o cara disse que não tem erro! Salvem seu esquema antes de alterar o lance!!!
ResponderExcluirJoão Felipe, procure "post-footer-line-3" com o ctrl + f, e cola o código substituindo o código existente!!! Mas salva antes, se der pau vc tem como voltar!!!
Só uma dúvida, parece que cada vez que vc entra no blog o rating é zerado, estou certo? O seu voto anterior não é computado. Qual será o problema??? abs
ResponderExcluirPara ver as estrelinhas sem a necessidade de modificar o html é só selecionar idioma inglês em configurações - formatação.
ResponderExcluirBoas! Como posso alterar o background do widget e po lo transparente?
ResponderExcluirCumprimentos
Olá!
ResponderExcluirExiste também uma outra forma de ranking de estrelas, disponibilizada pelo Outbrain (www.outbrain.com).
Não precisa inscrever-se no site. É só escolher a plataforma do blog e ele encaminha para uma página em que vc escolhe a linguagem pra Brazilian Portuguese e clica em get widget. Ele já redireciona direto para o seu blog com o widget em PT!
Eu coloquei no meu blog... achei que ficou bacana! Depois dá uma olhada pra ver se vale a pena!!! http://subindonoaltar.blogspot.com/
Bjs
Anne
Vlw!! Testado e Aprovado
ResponderExcluirhttp://blogdown9.blogspot.com/
Very Good!

ResponderExcluirO melhor
Juliana,no meu blog não apareçe essa opção porque?
ResponderExcluirCorreção: A opção inicial de mostrar as estrelas não tem no meu blog,porque?
ResponderExcluirBom Demais...
ResponderExcluirOnde tem que colar o código onde as estrelas vão aparecer? Essa foi minha única dúvida.
ResponderExcluirbeleza cara
ResponderExcluirMuito bom. Essas estrelas dão outros ares ao blog.
ResponderExcluirhttp://tocadocogumelo.blogspot.com/
como faço para listar as postagens mais bem classificadas pelas estrelas?
ResponderExcluirTem como mudar a cor do background?
ResponderExcluirgalera para quem gosta de futebol visitem ae http://futeboloff.blogspot.com
ResponderExcluirParabéns pelo blogger e obrigado pelo post.
ResponderExcluirNo meu não funcionou. :/
ResponderExcluir